Context
This website has been initially created in May 2019 on a VPS (Scaleway) using Hugo and the docdock theme.
It had a homepage piosky.fr and two subdomains:
cs.piosky.frto host the cheatsheetcve.piosky.frto reference all CVEs
Despite the relatively low time investment and cost, this setup still required ongoing management. The cost started at 3€ per month and increased over time, reaching more than 7€ per month. Additionally, some important features were missing natively in Hugo and the docdock theme. As a result, the goal was to identify a more efficient hosting solution that eliminates maintenance requirements, reduces costs, and offers minimal web analytics that respect visitors' privacy.
Solution
Cloudflare Pages
Cloudflare Pages is a static site hosting service that makes it easy to deploy and host your website. One of the great things about Cloudflare Pages is that it supports deploying websites built with static site generators, such as Hugo, Jekyll, Docusaurus. The list of all supported frameworks is available here.
There are a number of pros and cons to using Cloudflare Pages to host a personal website. Some of the main benefits of using Cloudflare Pages include:
- It's easy to use. With Cloudflare Pages, you can quickly and easily deploy your website without worrying about setting up and maintaining a web server.
- It's fast. Cloudflare Pages is powered by Cloudflare's global content delivery network (CDN), which means your website will be delivered to users quickly, no matter where they are in the world.
- It's secure. Cloudflare Pages offers built-in security features such as DDoS protection, SSL/TLS encryption, and a web application firewall (WAF) to protect your website from attacks.
- It's free. There are still limits observed by the Cloudflare free plan.
However, there are also some potential drawbacks to using Cloudflare Pages to host a personal website. These include:
- It's a static site hosting service. Cloudflare Pages is designed for hosting static websites, which means it does not support dynamic features such as server-side scripting or a database. If you need these features, you may need to look for a different hosting solution.
- It has limitations on file size and storage. Cloudflare Pages has limitations on the size of individual files and the total storage space available for your website. If your website has a large number of files or is particularly large, you may need to look for a different hosting solution.
Overall, the pros and cons of using Cloudflare Pages to host a personal website will depend on the specific needs of your website. If you have a small, static website and are looking for an easy-to-use, fast, and secure hosting solution, Cloudflare Pages may be a good choice. However, if you have a large or dynamic website, or if you need a lot of storage, you may need to look for a different hosting solution.
Docusaurus
Docusaurus is a static site generator specifically designed for creating documentation for open source projects. It has a number of features that make it great for creating documentation and blog posts, including easy navigation with responsive design, dark theme, and search.
- It's meant for documentation and blog. Docusaurus has built-in features to deploy full-feature blog and documentation sections.
- It's easy to use. Docusaurus has a simple and intuitive interface that makes it easy to create and manage your website, even if you're new to static site generators.
- It has a customizable home page. Docusaurus allows you to easily customize the home page for your website, including adding a banner, navigation links, and featured content.
- It has built-in support for versioning. Docusaurus makes it easy to manage multiple versions of your website, allowing you to easily switch between different versions and manage the content for each version.
- It has built-in search functionality. Docusaurus includes a built-in search engine that allows users to easily search for content on your website.
- It has a responsive design and a dark theme. Docusaurus is built with a responsive design, which means your website will look great on a wide range of devices, from desktop computers to mobile phones.
Setup
Creating a Website with Docusaurus
To create a website with Docusaurus, you will need Node.js version 18.x. You can check your Node.js version by running the following command in your terminal:
node -v
The next step is to create a new Docusaurus project and build run the development server:
npx create-docusaurus@latest my-website classic
cd my-website
npm run start
You can now access your website from http://localhost:3000.
Hosting a Website with Cloudflare Pages
Cloudflare Pages integrates seamlessly with GitHub, allowing you to easily deploy your static website from a GitHub repository to Cloudflare Pages. This integration makes it easy to automate the process of building and deploying your website, allowing you to quickly and easily update your website with the latest changes from your GitHub repository.
To use the GitHub integration with Cloudflare Pages, you will first need to have a Cloudflare account and have added your website to Cloudflare. Once you have done this, you can go to the Deploy tab for your website in the Cloudflare dashboard and click on the Connect to GitHub button. This will open a window where you can log in to your GitHub account and authorize Cloudflare to access your repositories.

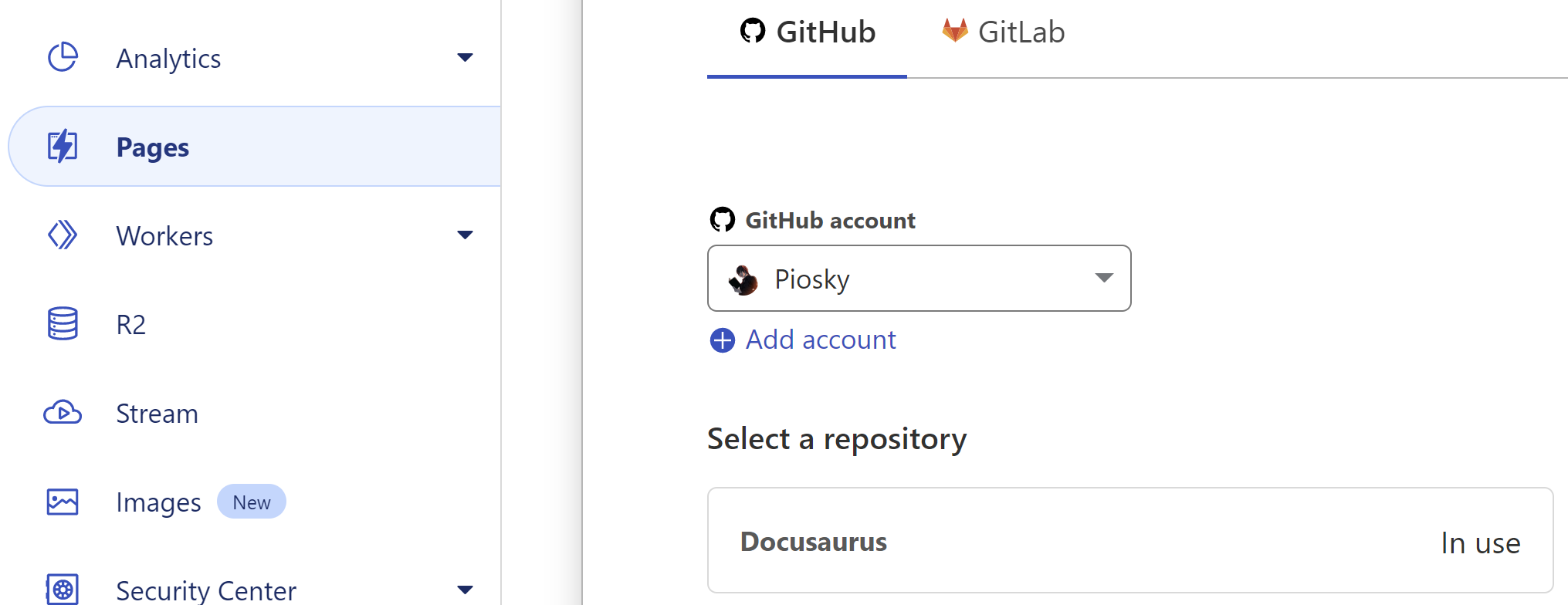
After you have connected your GitHub account, you can select the repository that contains your website and specify the branch that you want to deploy.

You can also configure the build settings for your website, such as the build command and the directory where the built files should be placed. For Docusaurus, you will need to create the NODE_VERSION variable with the value 18 in Build settings > Environment variables.
Once you have configured the settings for your website, you can click on the Deploy Site button to deploy your website to Cloudflare Pages. This will trigger a build of your website using the settings you specified, and the built files will be deployed to Cloudflare Pages.
After your website has been deployed, you can go to the Overview tab for your website in the Cloudflare dashboard to see the status of your deployment. From here, you can also configure automatic deployments, which will automatically deploy your website whenever new changes are pushed to your GitHub repository.
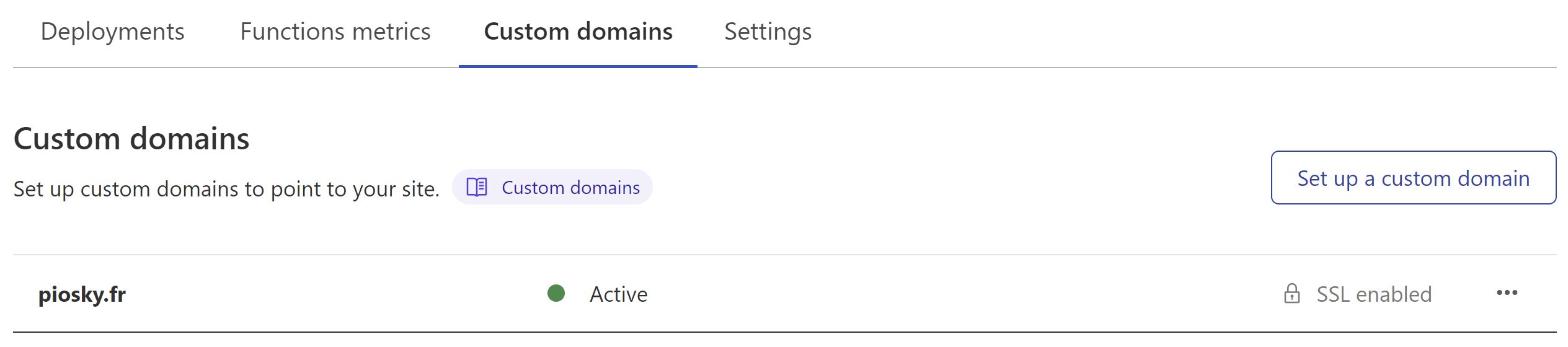
To use a custom domain that is managed by Cloudflare, click on the custom domains tab from your project and on Set up a custom domain, then enter the name the FQDN. This will create a CNAME entry in the DNS management section, where the Name is your domain and the Content is the domain automatically created by Cloudflare when it deploys the website. It is still possible to do the same configuration from another DNS manager.

This setup will save you time and effort, and make it easier to keep your website up-to-date and running smoothly.
Optional setup
Cloudflare Page Rules
Cloudflare Page Rules allow you to control how Cloudflare processes requests to your website. With Page Rules, you can create up to 3 rules in the free version that match specific URLs on your website and apply actions to those URLs, such as redirecting the request, modifying the cache settings, or adding / removing security features.
Each rule consists of a URL pattern that specifies which URLs the rule should apply to, and one or more actions that specify what should happen when a request is made to a matching URL.
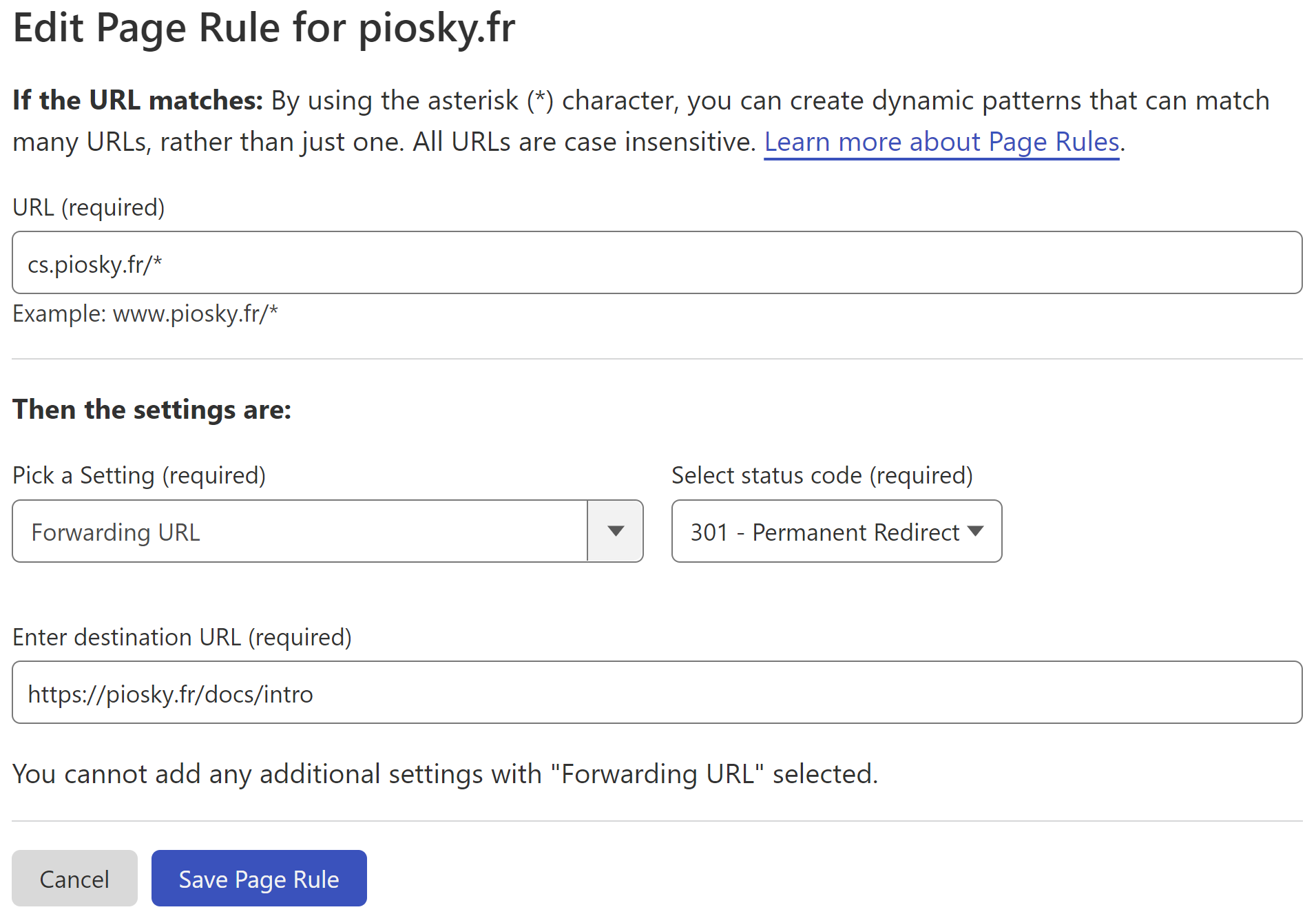
Page Rules are useful for a number of different situations, but in this case it has been used to redirect users using the old subdomains to the new endpoints.

In relation to the screenshot above, you will also need to create a DNS entry for the domain cs that points to the domain created by Cloudflare.
Protecting a Website with Cloudflare Zero Trust
In addition to migrating your website to Cloudflare Pages, you can also protect your website or certain parts of it by giving access only to authorized users using Cloudflare Zero Trust.
In this section, I present the fastest and easiest method to protect your website using Cloudflare Zero Trust with the free plan. However, it is worth noting that this service offers more features than what I will cover in this post, particularly with the paid version.
For small businesses or personal projects with basic use cases, the free plan can be a viable option in the context of this blog post. Nonetheless, it has some limitations, such as a maximum of 50 users and the lack of support for advanced authentication methods such as SSO.
To use Cloudflare Zero Trust to protect your website, follow these simple two steps:
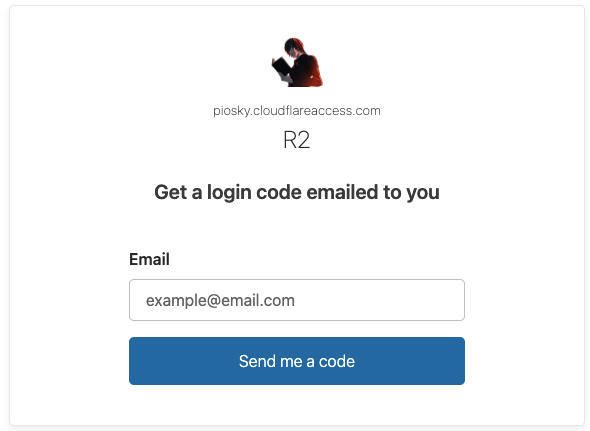
Create an Access Group: To create an Access Group, navigate to the Access section and click on Access Groups. Here, you can give your group a name and define rules that will determine who can access your website. If you are using this for personal use, select Emails and add your email address(es). This method has the advantage to not rely on the Cloudflare Access agent (WARP) and users do not need a password. Instead, they will only need to provide their email address when authenticating, and they will receive an email with either a magic-link to authenticate or a code to copy. For small business usage, select emails ending in and enter your domain name @domain.com. If you require different criteria for user access or if you want to also rely on WARP agent refer to the official documentation.
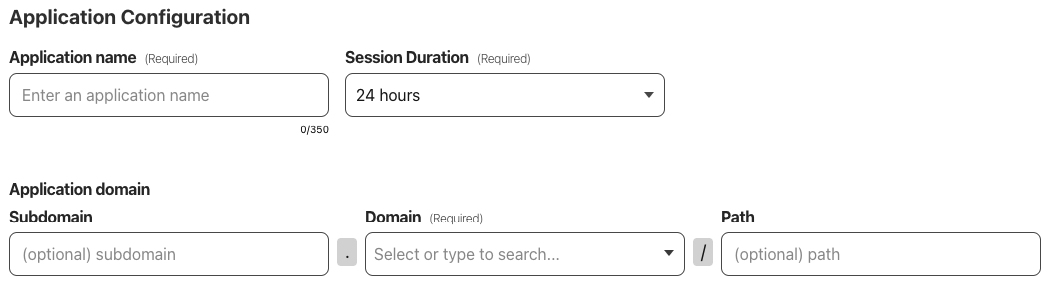
Apply the Access Group policy to your website: Navigate to the Access section, click on Applications and select Self-Hosted. You can then select your domain managed by Cloudflare and optionally the subdomain and the path of the website to protect (such as "private").

Proceed to the next page and provide a name for the policy. Then, select the access group you created earlier. After completing the setup, allow a minute before attempting to access your website to test whether it is functioning properly.

Conclusion
Overall, this solution is a zero-cost strategy (custom domain excluded). It provides more possibilities, the maintenance and the security are managed by Cloudflare which also provides great analytics.
